Overview
The client is Breakfast Share, a breakfast restaurant that plans to exclusively deliver meals within their community. They will work with local farms, primarily purchasing produce that isn’t bought by grocery stores, to reduce food waste. These ingredients will be used to make nutrient rich breakfasts that can be purchased by the community and shared with others. Breakfast Share desires to have a website that is mobile friendly that their customers can place orders on.
My Role in the Creation Process
I am the creator of Breakfast Share and am responsible for this entire project from concept to design. This includes all elements that are presented in this case study such as idea development, content strategy, UX research and UI design.
Proposed Solution
A website that is created mobile first and allows the customer to order a healthful breakfast for themselves and another person in the community, and have it delivered to both locations. This website will also have information about the local farms the food is purchased from and the ingredients.
See prototype
Discover Phase
Competitive Analysis
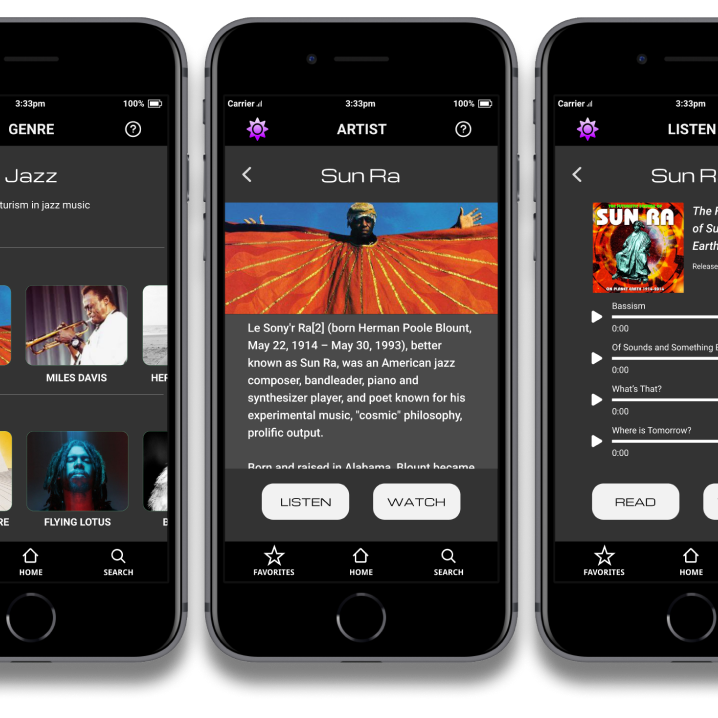
Food For All:
Customers can order surplus food from that is made at restaurants in Boston and NYC at a discounted price.
Strengths:
Great color contrast. Can filter results and search easily. All options for food are presented on home screen.
Weaknesses:
The buttons have accessibility issues due to close proximity. Issue with home button not working on different screens. For example, if I am on favorites, the lower navigation works except for the home button.
Ubereats:
Food delivery service.
Strengths:
Clear header with navigation, search bar is easy to find. Their sections on homepage are clear and easy to find.
Weaknesses:
Header with search bar is not sticky. Website is only responsive down to tablet size. They have an app though. Refine search tools are similar in color to the background and not super descriptive causing accessibility issues.
Grubhub:
Food delivery service.
Strengths:
Their header is sticky. The search is at the top and includes when, where and what. Neatly organized.
Weaknesses:
Not enough visual separation between the when, where and what before you click on them on home screen. A bright image behind the white writing has readability issues. Delivery and pick up are a little hard to see.
Doordash:
Food delivery service.
Strengths:
Their animations for the different types of food make it clear to the user what they are selecting. Mobile responsive.
Weaknesses:
Very small header, logo, images and the font. One of the food options is barely accessible due to placement of arrow. Mobile responsive, but has a scroll bar for options that is not user friendly.
Survey Insights
A survey was conducted to identify how many people order breakfast from restaurants and how many people have meals delivered. Link to survey
Interview Insights
Survey participants were interviewed to reveal insights on their breakfast decisions.
User Personas
Define Phase
User Stories
High priority
As a volunteer worker in this community, I want to order breakfast from Breakfast Share so I can help a homeless person who doesn’t have food.
As a student/working professional, I want to order from a simple, easy to use menu where I can customize my breakfast so I can order quickly.
As a member of this community, I want to find out more about Breakfast Share and their mission so I know if I am supporting a good cause.
Lower priority
As a parent with young kids, I want to know where Breakfast Share obtains their ingredients so I can be sure I am buying farm fresh food.
As a user, I want to know how to contact customer service in case I have any issues with my order or have questions.
User Flows
Five main flows were determined upon development of the user stories; each visually describes a journey Breakfast Share’s customers may make upon accessing the website.
User Flow Breakfast Share Order
As a volunteer worker in this community, I want to order breakfast from Breakfast Share so I can help a homeless person who doesn’t have food.
User Flow Breakfast Simple Order
As a student/working professional, I want to order from a simple, easy to use menu where I can customize my breakfast so I can order quickly.
User Flow Our Ingredients
As a parent with young kids, I want to know where Breakfast Share obtains their ingredients so I can be sure I am buying farm fresh food.
User Flow Contact Us
As a frequent food customer, I want to know how to contact customer service in case I have any issues with my order or have questions.
User Flow Mission
As a member of this community, I want to find out more about Breakfast Share and their mission so I know if I am supporting a good cause.
Site Map
Wireframes
First creation of wireframes that reflect the screens needed to complete the 5 main user flows of the Breakfast Share website. These wireframes reflect a minor iteration involving adjusting spacing of CTA buttons, adding “add this item” to all of the food items on the home screen and deletion of all drop shadows.
The splash screen, mission, ingredients, contact us screen and the navigation for the site.
The home screen, muffins selections, cart and checkout screens for site.
The delivery location, shared delivery location, payment and order confirmation screens for site.
Develop Phase
Branding
The branding for Breakfast Share was determined carefully and accessibility was heavily considered. The Breakfast Share brand utilizes large and clear, slightly rounded buttons for easy, friendly navigation throughout the mobile website. The user can quickly locate the most important features with the warm red and soft black directing them visually.
Typography
The goals when choosing a good font for Breakfast Share was to find something that is highly readable, doesn’t cause accessibility issues and has a friendly feel. Poppins is readable, accessible and with the roundness of the letters, feels friendly.
Headings Poppins Bold 18pt
Headings Poppins Bold 18pt
Body copy Poppins Regular 14pt
Color Palette
From the beginning the goal was to incorporate a warm red into the Breakfast Share project; using a bright color for the headings and buttons would make them noticeable, and this particular hue is warm and inviting. A soft black was chosen for most of the body copy that is readable, yet soft so it is not hard on the eyes. The pale, yet warm background color was chosen to be a harmonious accompaniment to the warm red; it makes the red feel warmer and softer. The colors were chosen to give the customer a feeling of comfort and happiness.
Logo and Name Development
The name Breakfast Share explains what the main purpose of this restaurant is: to share breakfast with someone. The logo includes the name Breakfast Share with a heart in the middle. This is symbolic of sharing the love within the community and caring about making a positive difference. The name is in Poppins and the heart was created with the warm red from the color palette.
High Fidelity Prototype
First version of high fidelity prototype that reflects implementation of branding, food graphics chosen for their clear representation, connections between screens that walk the user through ordering muffins for themselves and someone else, contacting customer service and locating the mission and ingredients screens.
Deliver Phase
Usability Testing
Remote testing was conducted in Maze. 4 of the 5 user flows were tested with each participant.
They were first asked to enter the website and add muffins to their cart. They were prompted to add muffins to share and go through the checkout process. Once they checked out, they had to contact customer service, find the ingredients and missions pages.
They were first asked to enter the website and add muffins to their cart. They were prompted to add muffins to share and go through the checkout process. Once they checked out, they had to contact customer service, find the ingredients and missions pages.
Results and Outcomes
The second transition of the splash screen now shows a definition of what a breakfast share is so it is clear to everyone entering the website.
This reiteration on the right reflects a popup muffin menu that is more readable and accessible due to the options having more space. There is also a link to the ingredients page.
This is a comparison of the original cart screen (on left) and the reiterated version (on right) showing the subsection. There is a now a separate section for “your breakfast” and “shared breakfast”. The user now has the ability to share with an anonymous person.
This reiteration of the cart screen shows the button clarification. Now after a customer has added their breakfast and one to share, the button says “add another breakfast” which helps distinguish it from the checkout button.
A Reflection and Future Iterations
The reason I created Breakfast Share was to make an impact on issues I see in the global community: hunger and food waste. There is enough food to feed everyone research shows. I wanted to show how critical community involvement is to solve these problems.
My first version of the ordering system for customers to add their items and the shared items did not work well, but I reiterated and found a good solution through testing. At first I questioned the ability to create an order process that was simple and intuitive; it was a challenge to create an ordering system that allowed the user to purchase breakfast for themselves and have the shared meal going to a different location. I was surprised by how well I was able to put together the prototype for Breakfast Share and the positive feelings evoked in the usability testing participants.
In the future I would like to create a tablet and desktop version of this prototype. I learned that I can make an impact through the work I am doing, and create successful projects. I will implement what I have learned from this project into future design endeavors.